Now I will show you how to create a stylish and effective banner which you may use on your website.
First of all we need to create a new document with the size of canvas 500×300 pixels and fill it with color of #2d164d.

Then use the Rounded Rectangle Tool and draw the form bellow with any color.

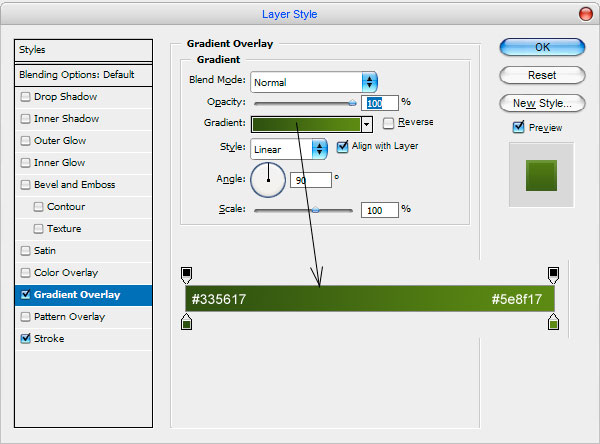
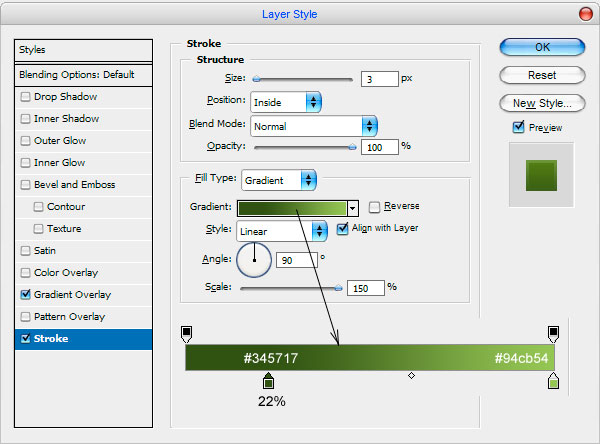
Then we use following layer styles for this layer: Gradient Overlay and Stroke:


And we get this:

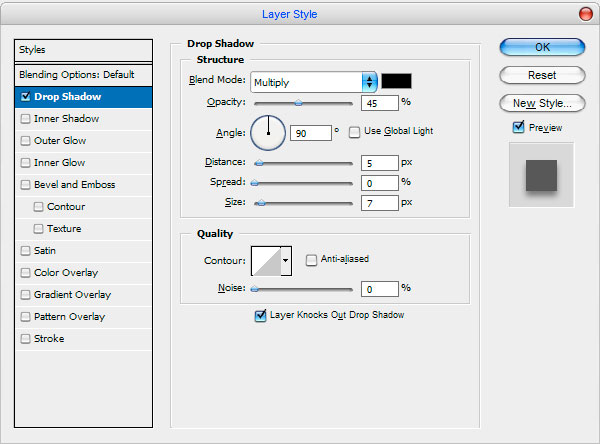
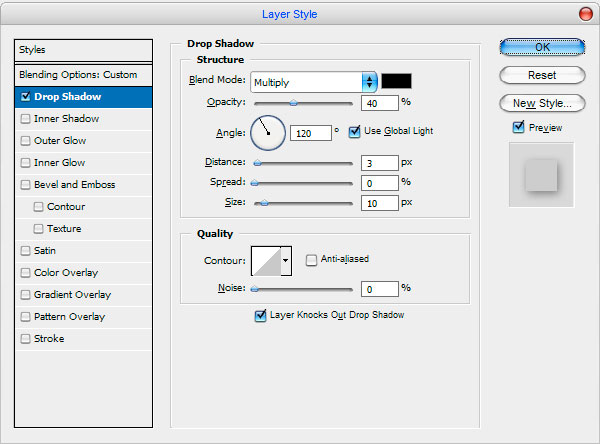
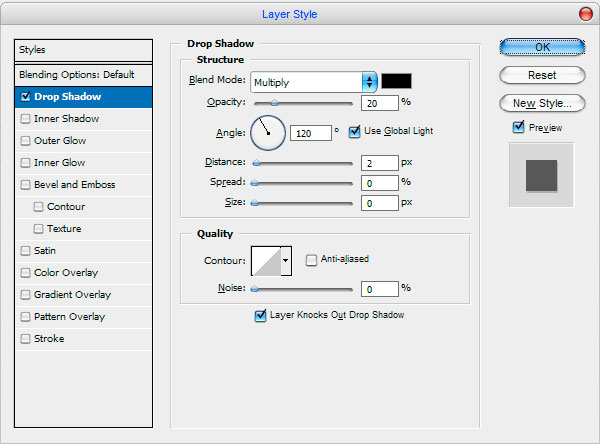
Then create a new layer over and merge it with the previous one to get all effects in one layer. Now we apply the Drop Shadow layer style to received layer:

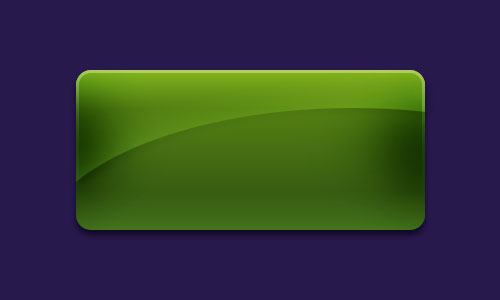
Get the effect which you may see at the picture bellow:

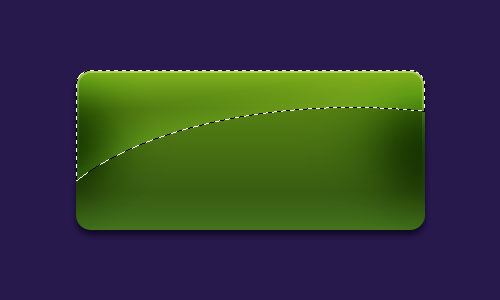
Let’s add some volume to our banner. In order to do this we use the Dodge Tool (130 px, Range: Midtones, Exposure: 25%.) and make darkening on left and right side.

After that we load selection with Select > Load Selection, then create a new layer and use the Gradient Tool to fill selected part of the layer with the gradient from white to transparent at the top and the bottom of layer.


Then remove selection with Ctrl+D and then change layer mode to Overlay.

And the last step for design of entire banner. We need to add some glare. In order for this we create a selection across the banner’s form (Ctrl+left click the first button Layer Thumbnail in the Layers Palette). The use the Elliptical Marque Tool, hold down Alt and cut the piece of the selected area. You have to get the same result as on picture bellow.

After that we use the Gradient Tool and fill the gradient from white to transparent on the new layer.

Remove the selection by using Ctrl+D and change the layer mode to Overlay. Then apply Drop Shadow layer style for current layer:

Get this one effect:

Now we may add some information to our banner. In the beginning we may bring the tracery to our banner. For these purposes we may use these brushes. Load selection of banner again (Ctrl+left click the first button Layer Thumbnail in the Layers Palette), create a new one layer and put the print of brush into the selected area.

Remove this selection with Ctrl+D and change the layer mode to Overlay, then set up opacity to 30%.

Now we adjust the sharpness by using Sharpen Tool (Brush: 200px, Mode: Normal, Strength:50%).

Now, I would like to add a picture. Let’s use Google Pictures or sites of stock clip-arts. I found this one. Open image, separate it from background by using Polygonal Lasso Tool and copy it to our main canvas, make it a little bit smaller and rotate by using Ctrl+T.

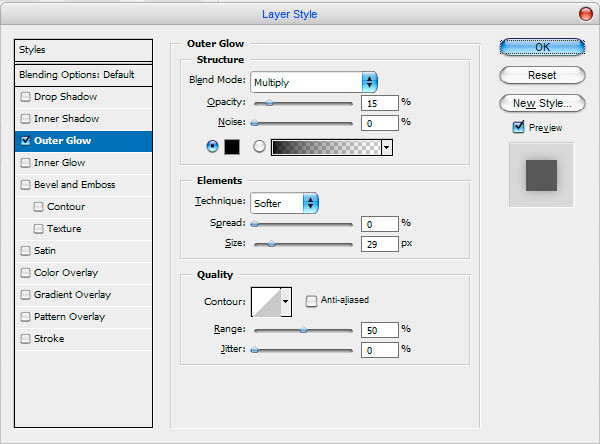
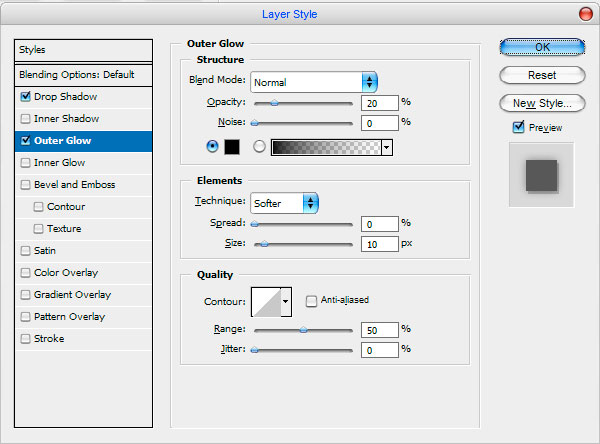
After that we’re going to highlight the flower. For this effect apply the Outer Glow layer style for current layer:

Get this effect now:

Let’s create a new layer and merge it with the previous one to get all effects in one layer. Now select the banner’s form (Ctrl+left click the first button Layer Thumbnail in the Layers Palette). After that invert the selection using keys Ctrl+Shift+I and press Delete to delete everything abroad the banner.

Now, remove selection with Ctrl+D. It’s time to add the text information. Use the Horizontal Type Tool and type the string ‘New Spa Saloon’ with white color.

Font we’ve used above is Avant Garde Gothic – commercial font. In this way you may use any other font if you don’t have this one. Now apply to this text layer Drop Shadow layer style:

Now we get something like this one:

After that, type one more string like ‘Click here to enter’ underneath with the color of #80bb00 using the same style of layer.

And the last thing what we need to do is add the name. Type the word ‘AQUA’ using white color.

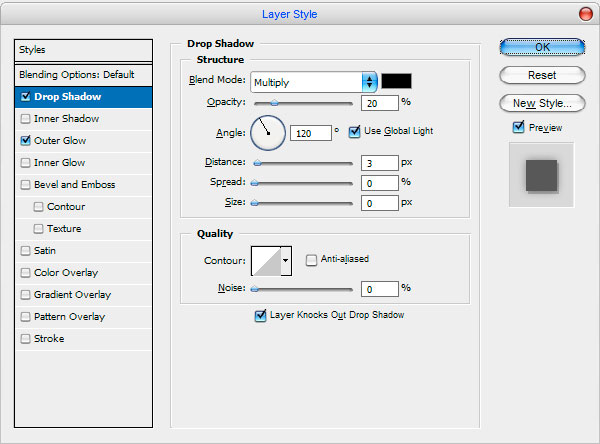
Apply the following Blending Options for this text layer: Drop Shadow and Outer Glow:


We should get the result of applying layer styles at the picture bellow.

At this point our lesson is finished. I hope it was useful and interesting for you, do not feel shy to make experiments and you shall get great results. Good luck!

