This tutorial explains how to use Photoshop layer styles, filters, and brushes to create an awesome sparkly text effect.
Final Image Preview

Step 1
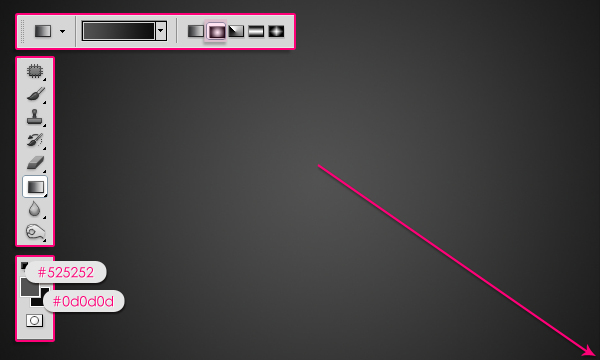
Create a new document that is 1350 x 1000 px. Set the Foreground color to #525252, and the Background color to #0d0d0d. Create a Radial Gradient from the center of the document to one of it corners making sure that you selected Foreground to Background gradient preset.

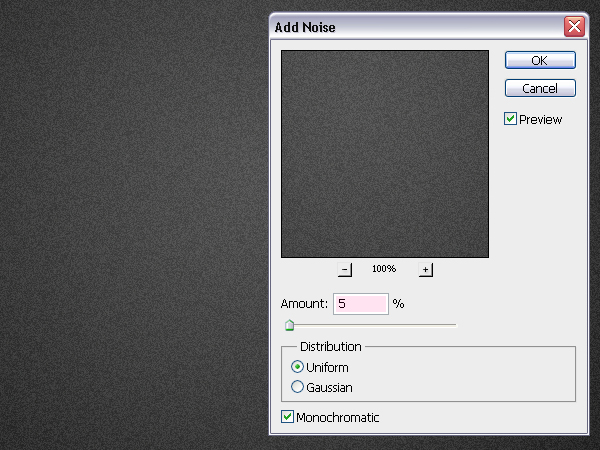
Go to Filter > Noise > Add Noise. Set the Amount to 5, the Distribution to Uniform, and check the Monochromatic box.

Step 2
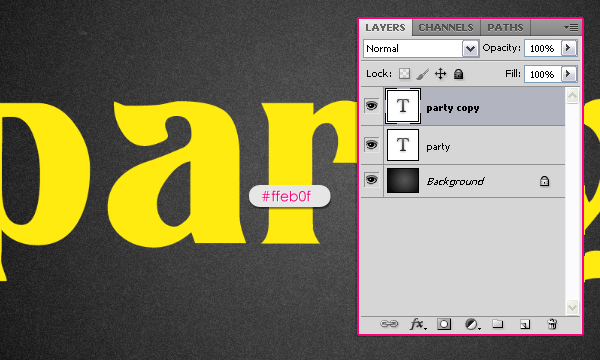
Create the text using the color #ffeb0f. The font used is Titania and the size is 377px. Duplicate the text layer so you have two copies.

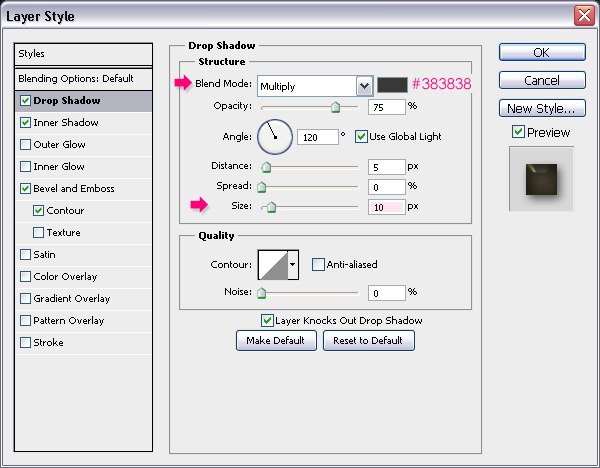
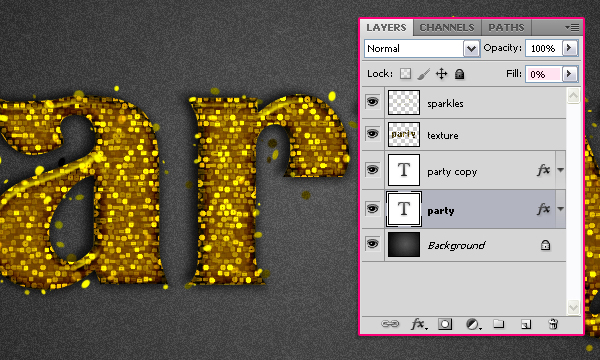
Double click on the copy text layer (the one on the top) to apply the following styles:
– Drop Shadow: Change the color to #383838, and the Size to 10.

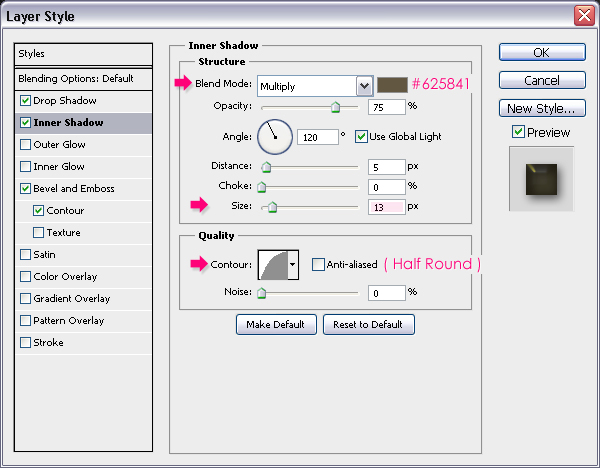
– Inner Shadow: Change the color to #625841, the Size to 13, and the Contour to Half Round.

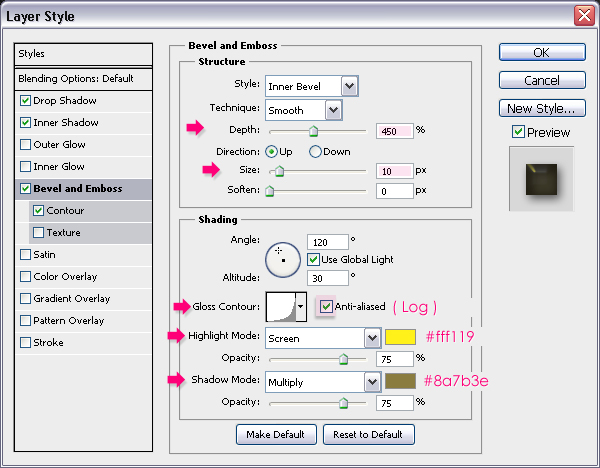
– Bevel and Emboss: Change the Depth to 450, the Size to 10, the Gloss Contour to Log, and check the Anti-aliased box. Also, change the Highlight Mode color to #fff119, and the Shadow Mode color to #8a7b3e.

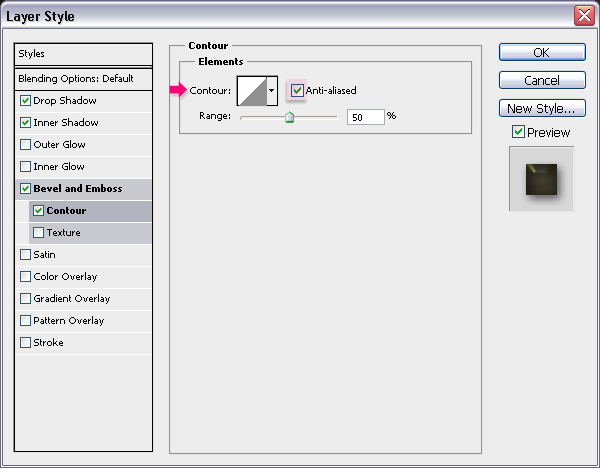
– Contour: Just check the Anti-aliased box

This is what the text should look like:

Step 3
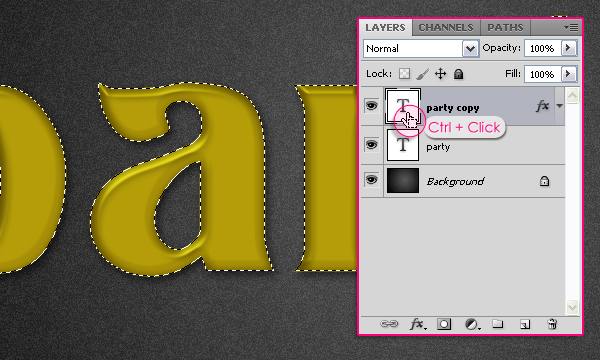
Press the Ctrl/Command key, and while still pressing, click on the text layer thumbnail (icon) to create a selection.

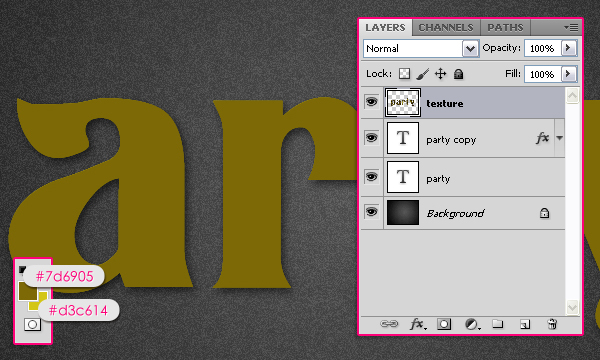
Set the Foreground color to #7d6905 and the Background color to #d3c614. Create a new layer on top of all layers and call it “texture”. Fill the selection with the Foreground color, and press Ctrl/Command + D to get rid of the selection.

Step 4
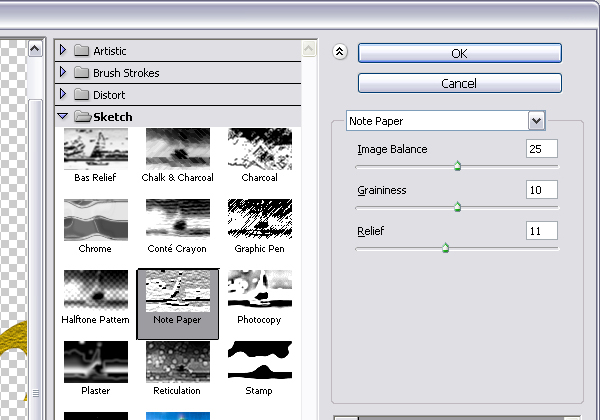
Now, we are going to use a couple of filters to create the sparkly texture. Start by going to Filter > Sketch > Notepaper. Change the Image Balance to 25, the Graininess to 10, and the Relief to 11.


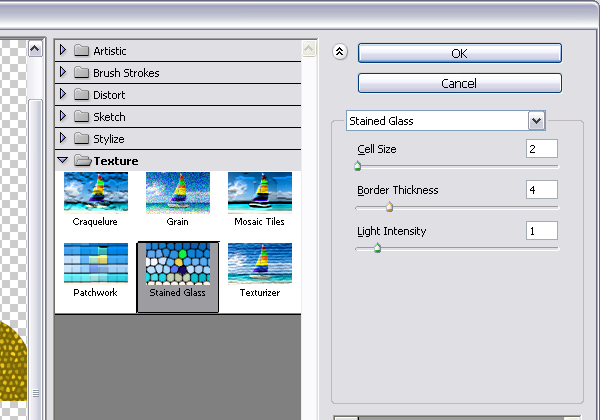
Go to Filter > Texture > Stained Glass. Change the Cell Size to 2, the Border Thickness to 4, and the Light Intensity to 1. The Light Intensity property adds brightness to the center of the texture, so you can increase the value if you want more brightness in the center.


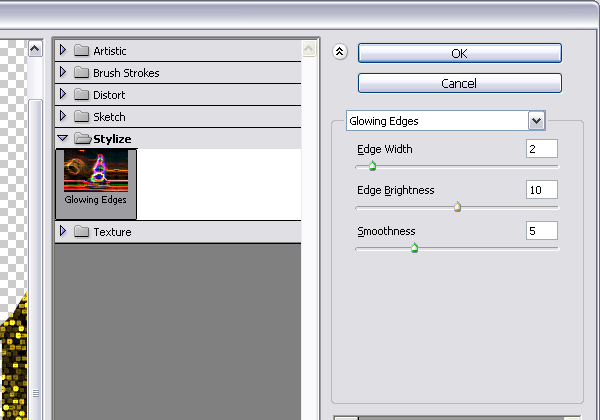
Finally, go to Filter > Stylize > Glowing Edges. Change the Egde Width to 2, the Edge Brightness to 10, and the Smoothness to 5.


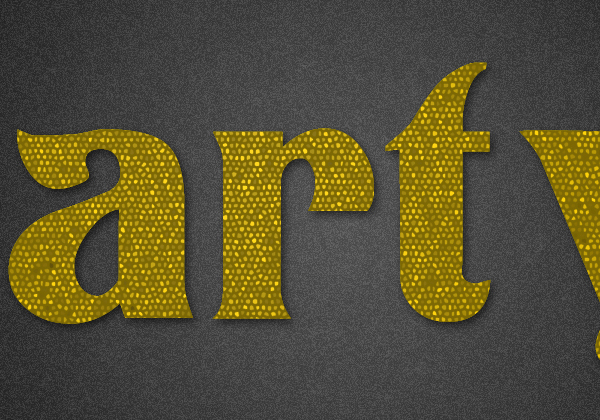
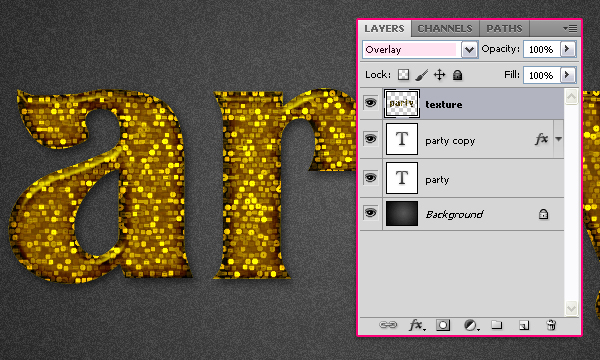
Change the “texture” layer’s Blend Mode to Overlay.

That’s it for the text effect. Next, we’re going to add some sparkles using the Brush tool.
Step 5
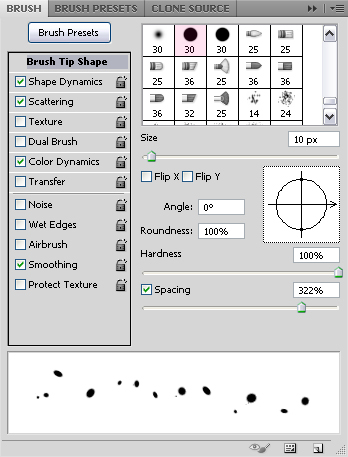
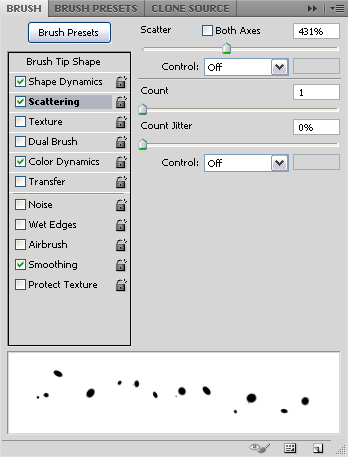
Open the Brush panel (Window > Brush), and choose a hard round brush. Change the size to 10px, and set the Spacing to something around 322%.

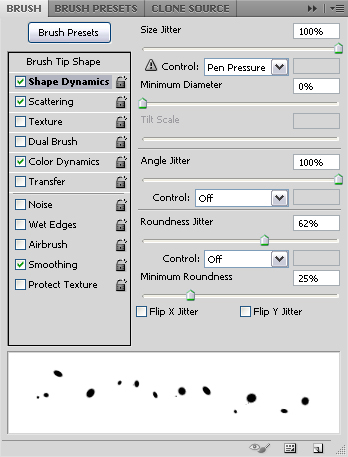
Under Shape Dynamics, change the Size Jitter to 100%, the Roundness Jitter to 62%, and the Minimum Roundness to 25%.

Under Scattering, Change the Scatter value to 431%.

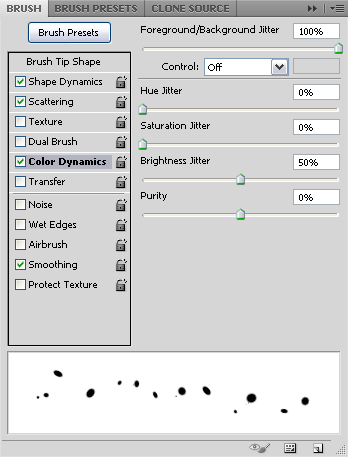
Finally, under Color Dynamics, change the Foreground/Background Jitter to 100%, and the Brightness Jitter to 50%. This will give the sparkles different brightness and color values.

Step 6
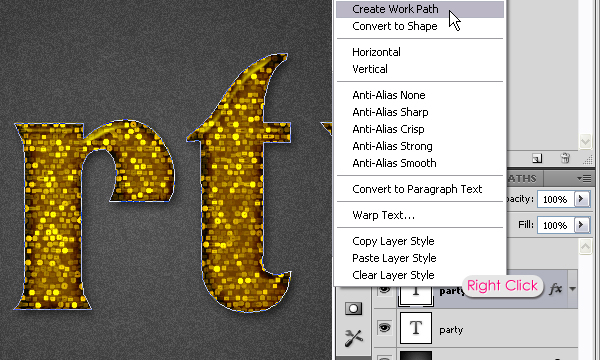
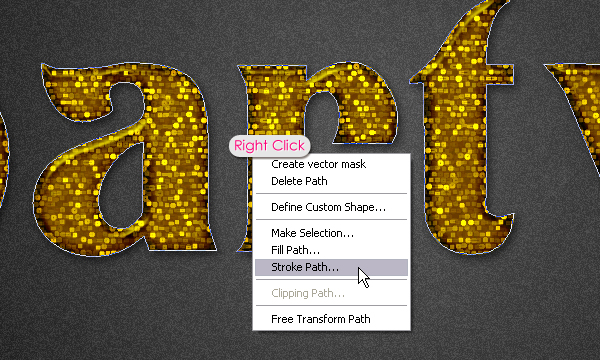
Right click on the text layer, and choose Create Work Path.

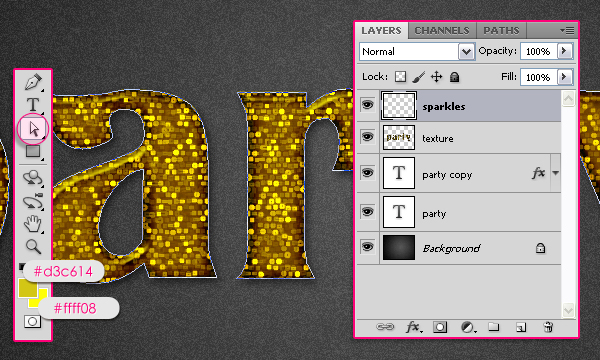
Make the color #d3c614 the Foreground color, and change the Background color to #ffff08. Create a new layer on top of all layers and call it “sparkles”, and grab the Direct Selection Tool.

Right click on the path, and choose Stroke Path.

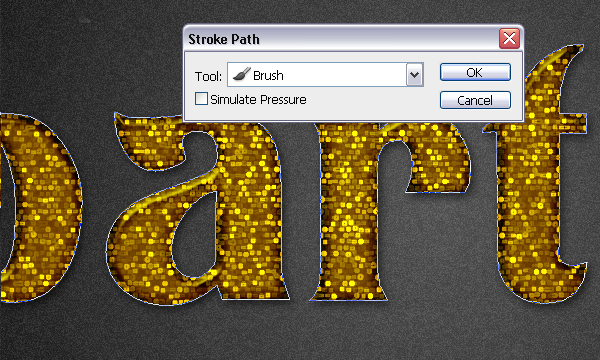
Choose Brush from the Tool drop down menu, and make sure the Simulate Pressure box is un-checked.

This will stroke the path with the brush you’ve just created.

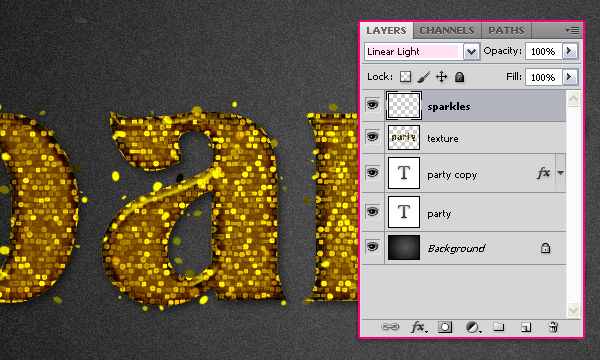
Change the “sparkles” layer’s Blend Mode to Linear Light.

Step 7
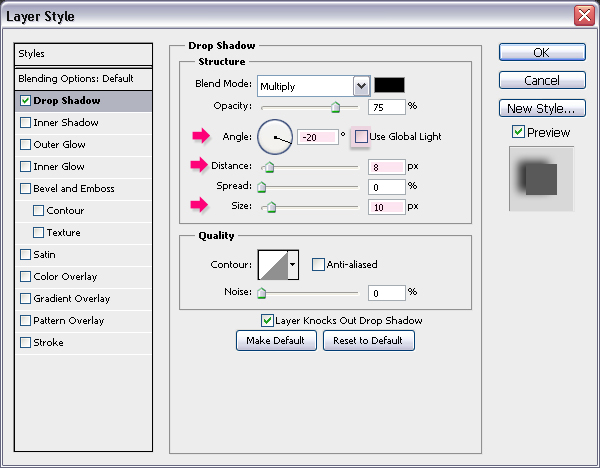
The last thing we’re going to do is add more shadow to the text, so that it blends more with the background, and has more depth. To do that, Double click on the original (bottom) text layer, un-check the Use Global Light box (as we want to change the direction of the shadow), and change the Angle to -20. Also, change the Distance to 8, and the Size to 10.

Change the Fill value of the original text layer to 0, so that only the shadow is visible.

Final Image

